Salah satu manfaat menjadi blogger adalah menambah wawasan dunia teknologi khususnya internet. Banyak hal yang bisa kita lakukan dengan internet selain hanya barmain facebook, nonton youtube, dan menulis artikel blog. Salah satunya adalah mencoba sesuatu yang belum pernah kita coba sebelumnya. Dalam hal ini saya akan berbagi cara daftar github sekaligus cara upload atau hosting file (JS, CSS, HTML, dll) ke github.

Apakah yang dimaksud dengan Github?
Secara sederhana Github adalah sebuah layanan website sebagai ruang penyimpanan projek pemograman secara gratis. Bisa juga dikatakan sebagai web hosting gratis selain blogspot dan wordpres.
Apa saja fungsi Github?
Salah satu dari sekian banyak fungsi Github adalah untuk mengupload atau menghostingkan file projek koding kita. Saya belum mengerti banyak tentang ini, mungkin para programer yang sudah mahir bisa menjelaskan lebih terperinci akan berbagai fungsi Github. Tujuan saya membuat akun github yaitu untuk belajar memahami struktur template AMP.
Sebelumnya saya seidkit memahami bahwa beberapa komponen AMP seperti amp-iframe harus menggunakan HTTPS tidak bisa HTTP. Tetapi permasalahannya adalah blog TLD (Top Level Domain) tidak bisa menggunakan HTTPS.
Dengan bantuan hosting github maka kita bisa mengatasi atau memanipulasi komponen AMP yang harus menggunakan HTTPS menjadi HTTP yaitu dengan cara menghilangkan S setelah link yang kita dapatkan dari cdn.rawgit.
Seperti apa sih contohnya?
Untuk contoh penerapan atau pembuatan amp-iframe sebagai sitemap blog AMP dan form contact blog AMP, Insya Allah akan saya bahas pada kesempatan berikutnya. Maklum masih belajar, dan belajar tanpa modal ilmu sebelumnya itu susah.
Selama ini saya masih bingung menulis sesuatu yang pas untuk pembaca dan muter-muter blogwalking sampai lupa update blog. Oke cukup sudah kalimat pembuka yang tidak jelas di atas. Langsung saja kembali membahas cara daftar dan hosting file ke github.
#1. Cara Daftar Github
Bagi para Mastah mungkin tidak butuh penjelasan ini, tetapi bagi Newbie seperti saya pasti butuh penjelasannya. Langkah-langkah daftar Github adalah sebagai berikut:
- Pastikan kamu memiliki akun untuk didaftarkan
- Silahkan akses alamat berikut https://github.com/ sebagai langkah awal pendaftaran
- Karena belum memiliki akun untuk login, maka silahkan pilih sign up untuk memulai pendafataran
- Kemudian akan diarahkan pada tahap pendaftaran, ada tiga tahap yang harus di isi yaitu sebagai berikut:
- Tahap pertama ; mempersiapkan akun pribadi, yaitu mengisi username, email address, dan password. Sama seperti daftar akun ke facebook, twitter, BBM, dll. Setelah selesai mengisi silahkan create an account.
- Tahap kedua ; memilih rencana penggunaan, ada dua pilihan yaitu repositori gratis untuk publik dan repositori premium untuk privasi. Silahkan pilih sesuai keinginan, setelah itu lanjut ke tahap berikutnya.
- Tahap ketiga ; menyesuaikan pengalaman, silahkan juga isi sesuai kebutuhan, langsung skip juga tidak maslah.
- Setelah menyelesaikan ketiga tahap tersebut, sekarang tingkal melakukan konfirmasi email yang di daftarkan tadi.
- Selamat kamu sudah berhasil memiliki akun Github dan siap menggunakannya.

Mudah sekali kan, memang sih sudah ada panduan sendiri ketika kita ingin daftar github, tetapi kadang kita juga masih butuh pengalaman seseorang yang sudah melakukannya sebelumnya.
#2. Cara Upload File ke Github
Rampung menyelesaikan pendaftaran, memiliki akun, dan berhasil masuk ke Github. Langkah selanjutnya adalah bagaimana cara menggunakannya. Seperti yang saya singgung di atas, Github juga bisa menjadi web hosting seperti blogspot dan wordpres. Jadi kita bisa membuat postingan layaknya selama ini kita lakukan sebagai blogger. Namun ada aturan (kode khusus) tersendiri yang lebih sulit lagi dari pada aturan membuat postingan valid AMP. Untuk itu saya disini bukan menjelaskan bagaimana cara membuat blog dengan hosting Github, tetapi lebih fokus menjelaskan bagaimana cara mengupload file projek ke hosting Github yang nantinya akan kita ambil link-nya untuk keperluan template AMP kita.
Pada dasarnya semua ini hanya praktek saya untuk mempelajari template AMP. Jika kebetulan kamu juga demikian dan butuh penjelasan yang lebih teliti, silahkan perhatikan tiap langkahnya dan segera paraktekan.
Langkah-langkah hosting file di Github:
- Silahkan sign in ke https://github.com/ dengan akun yang sudah didaftarkan tadi
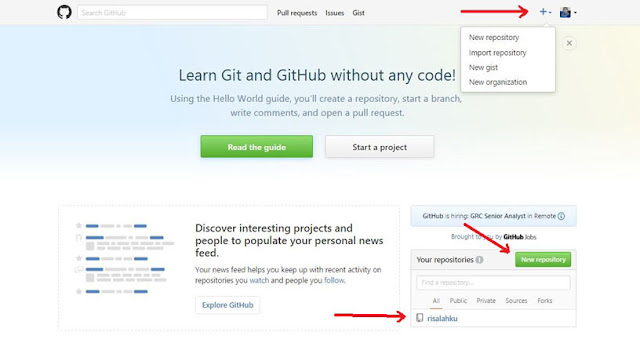
- Setelah masuk di halaman utama silahkan buat repositori baru sebagai tempat penyimpanan file pemograman yang akan di buat nanti. Bisa dengan memilih tombol + yang ada di pojok kanan atas sebelah kiri profil, atau bisa juga langsung memilih new repostitory yang berada di pojok kanan bawah. Atau mungkin sudah memiliki sepositori yang pernah dibuat sebelumnya silahkan pilih itu saja. Lebih jelasnya silahkan lihat gambar berikut:

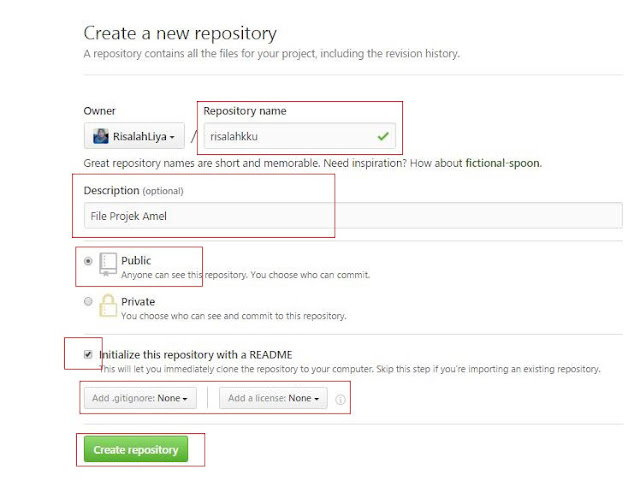
- Untuk membuat repositori baru silahkan isi sesuai keinginan pada kolom yang disediakan. Nama repositori, deskripsi, pilih publik, centang README. Lihat gambar di bawah ini:

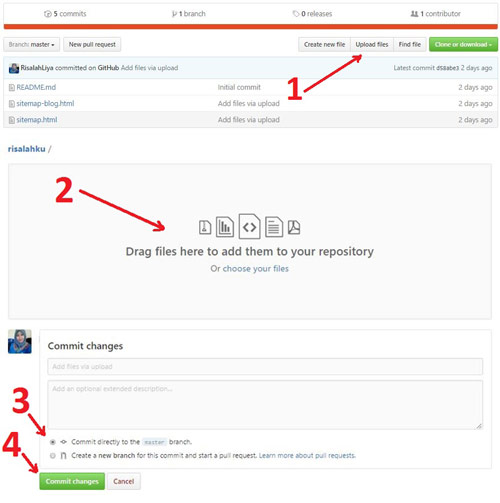
- Selanjutnya sekarang berada dihalaman repositori, di sinilah kita akan upload file projek kita seperti CSS, HTML, JS. Silahkan pilih tombol upload files, kemudian seret file pilih file ke kolom drag files. Jika kurang jelas perhatikan gambar berikut:

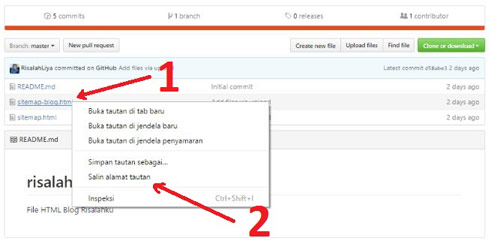
- Setelah berhasil upload, langkah selanjutnya yakni mendapatkan link atau alamat file tersebut dengan cara klik kanan kemudian salin alamat tautan.

- Lanjut langkah terakhir, yakni tujuan akhir mengambil link file projek kita dengan cara masuk ke https://rawgit.com/ guna melakukan raw file yang telah kita hostingkan ke github mulanya, supaya bisa kita pasang di blog AMP kita. Paste link yang telah di copy tadi pada kolom yang disediakan. Maka hasil raw file ada dua pilihan, pilih yang berawalan cdn.rawgit.com karena inilah yang akan kita gunakan atau kita pasang untuk keperluan blog AMP kita.

Kelar akhirnya kita menyelesaikan tahap demi tahap langkah demi langkah. Jujur awal saya mencoba ini terasa rumit sekali, tetapi setelah saya coba dan saya ulangi lagi ternyata tidak sesulit yang saya kira.
Semua tulisan ini saya dapatkan dari kompiajaib, jika teman-teman pemula dan ingin mencoba tetapi dirasa masih kurang paham dengan penjelasan di atas, silahkan kunjungi website kompiajaib. Nah bagi teman-teman mastah, master programer, jangan lupa tinggalkan komentar jika ada kesalahan dari penjelasan saya di atas.
Baca juga:
Cara Mengetahui Validitas Halaman AMP HTML

1 komentar
mantap jiwa gan, makasih ya, eh oh ya sekarng rawgit udah gak bisa di gunakan lagi ya ka
Silahkan Tinggalkan Komentar Anda (centang beri tahu saya untuk mendapat balasan komentar via email)
EmoticonEmoticon